Main workflows – creating new website
This chapter describes the common actions, which the user has to perform in order to create a simple web site.
-
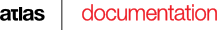
Create the site entity and fill its properties. Save.

-
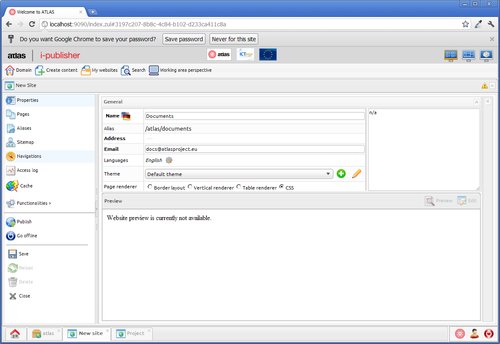
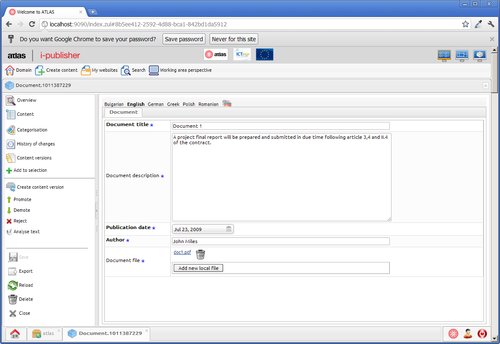
Create the content types and properties, which the site will use. The content type may have an approval procedure defined. In the example the content type is called 'Document' and has five properties. It also has an approval procedure, which contains two steps – 'Offline' and 'Online'.

-
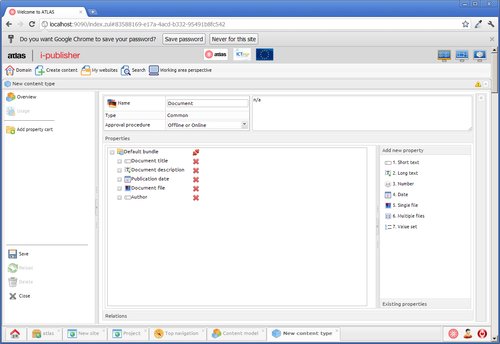
Specify a visualization for the properties of the content type, described above. In this case, the visualization includes all the properties of the content type and is placed in a single tab called 'Document'.

-
Add content items from the content type 'Document'. If the content type has an approval procedure, then the items must be in the last approval step(in our case – 'Online') in order to show in the website.

-
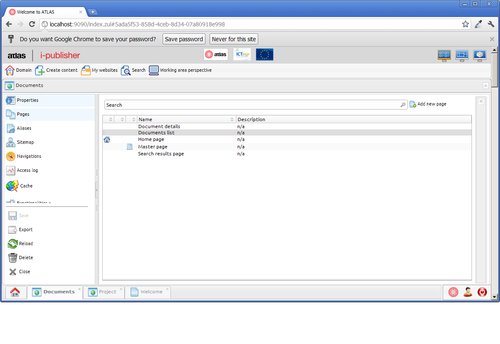
Create some website pages(See chapter 2.3. b).In our case there are five pages:
-
Master page – contains a navigation and a search box, which are common for all pages. “ Master page” will be master for all other pages.
-
Home page – the site's home page
-
Documents list – contains a list of content items of type 'Document'.
-
Document details – contains a details widget, visualizing all properties of the selected content item.
-
Search results page – displays results from site searches.
-
-
After the pages are defined, the user can setup a navigation, using these pages – for example 'Home' and 'Documents list'.

-
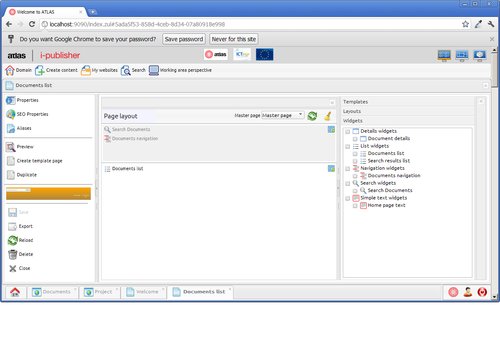
Configure the pages by adding widgets and setting up css styles(optional). For example:
-
Set the “ Master page” to be a master for all other pages in the site. In the example the master page consists of a search field – 'Search Documents' and a navigation - 'Documents navigation'.
-
Add a list widget to the 'Documents list' page. An example configuration of the list is to display the title(mark as linked) and the author of the available items of type 'Document'.
-
Add another list widget to the 'Search results page'. This list will display the results of searches in the website. For example, the list may contain a title(marked as linked) and a 'Search highlighted text' fragment, which displays the matches of the searched text.
-
Add a details widget to the 'Document details' page. An example configuration of the details widget is to display the title and the description in separate fields(Title and Description fragments) and all other properties in a properties list.
-
Add a text widget with some introductory explanations to the 'Home' page.

-
-
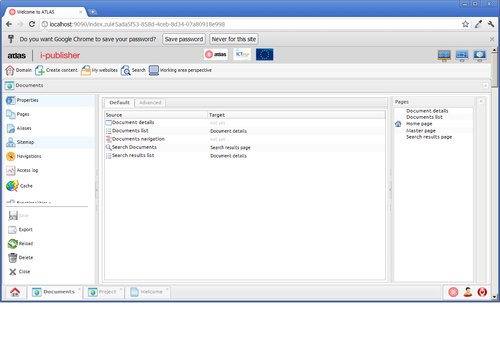
Configure the target pages of the widgets in the system(Sitemap functionality). In the example above:
-
The'Documents list' widget goes to the 'Documents details' page. This means that when the user clicks on the title of a content item in the list, the details of this item will be displayed.
-
The 'Search Documents' widget goes to the 'Search results page' (displaying the results of searches)
-
The'Search results list' goes to the 'Document details' page. This means that when the user clicks on the title of a content item in the search results, the details of this item will be displayed.
Note: In order to search in the content items, their content has to be processed using the Site search functionality.
-
ATLAS (Applied Technology for Language-Aided CMS) is a project funded by the European Commission under the CIP ICT Policy Support Programme.